 Olá pessoal! Hoje ensinarei a vocês como colocar uma caixa de fãs do Facebook que aparece na lateral do blog com o passar do mouse, exibindo um simples, mas de certa forma incrível efeito JQUERY.
Olá pessoal! Hoje ensinarei a vocês como colocar uma caixa de fãs do Facebook que aparece na lateral do blog com o passar do mouse, exibindo um simples, mas de certa forma incrível efeito JQUERY. É isso, sendo assim, vamos por a mão na massa:
Entre em seu blog vá em design depois em Editar HTML e procure por :
(Facilite essa tarefa usando a ferramenta ctrl + F)
</head>Quando encontrar cole esse código (ainda usando a ferramenta ctrl + F) acima da tag </head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>Deve ficar assim:
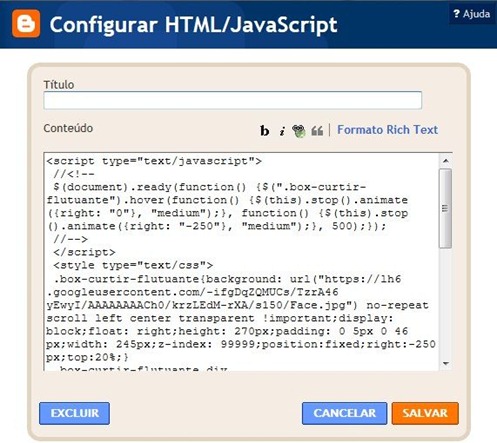
Feito isso salve o modelo e vá em design > adicionar um Gadget HTML/javascript e cole o seguinte código lá mas ainda não salve as alterações.
<script type="text/javascript">//<!--$(document).ready(function() {$(".box-curtir-flutuante").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});//--></script><style type="text/css">.box-curtir-flutuante{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPn4NJas-p2gsTuScqpVAtfwePsEywvJB42lINP5L5CgY-SeVyB5YctYmnIwA91EnpteyfPi_a0QFmiO3xHB4WlnDOiqJ0Q5Cw6O0iT9Cmp__X0qRdYaRxgPnsag9IArqB-3oLsJ0IXM0/s1600/facebook.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}.box-curtir-flutuante div{border:none;position:relative;display:block;}.box-curtir-flutuante span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}.box-curtir-flutuante span a{color: #808080;text-decoration:none;}.box-curtir-flutuante span a:hover{text-decoration:underline;}</style><div class="box-curtir-flutuante" style=""><div><iframe src="http://www.facebook.com/plugins/likebox.php?href=URL DA SUA PÁGINA NO FACEBOOK&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe></div></div>Observe que no código tem uma palavra assim: (URL DA SUA PÁGINA NO FACEBOOK) Substitua pela URL da sua página do facebook.
Se você preferir o twitter ao invés do facebook, basta repetir o passo 1, e substituir o código a ser colado no gadget no passo 2 por este:
Lembre-se de colocar a url do seu twitter no local indicado, Duas ótimas opções para encrementar ainda mais seu blog.
Share This :
![[v2] BloggerAntenado](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHyEjNtu-2PD6RNIdLj7mw23xKX69b2MqV2sctjBqJ4w7mTZthrHJ07oXd-AKNc54mePMXQc3DUa5dAyvxm-j6uMsTlDqo5vScKaqo0IwrFQLK2KO002McmIxXthLDhE-ze4T68nWq0IE/s1600/MasignCleanLogo.png)





comment 8 comentários
more_vertOlá, eu não consegui, eu fiz tudo da forma q vc explicou, mas não deu certo.Poderia me ajudar! desde já agradeço!
28 de julho de 2012 às 16:06Olá Gabriel, poderia especificar qual erro informado pelo blogger quando você tenta salvar?
4 de agosto de 2012 às 12:44como coloco na barra esquerda ?
6 de agosto de 2012 às 13:52Robert, é bem simples. Basta que você procure esse trecho "float: right" sem as aspas e troque [right] por [left]. Obrigado por comentar!
6 de agosto de 2012 às 15:08kkkkkk eu procurei no Google e fui parar no teu blog cara, que coincidência meu! Valew pela dica, aqui tá maneiro! Até mais tarde na aula!
17 de agosto de 2012 às 06:23Tentei colocar no meu blog, mas nao consegui!! ):
28 de novembro de 2012 às 12:41Luize, qual o erro que aparece? O erro acontece na hora de instalar o script, salvar o widget, ou configurar as redes sociais?
28 de novembro de 2012 às 16:13Não consegui!
19 de fevereiro de 2013 às 09:02