Bom, o objetivo principal desta postagem é mostrar o quanto é fácil alterar esses nomes muito facilmente e sem nenhuma complicação.
Para que iniciemos o tutorial, recomendo que façam um Backup no seu template.Acesse a guia design > editar HTML, logo após marque a caixinha expandir modelos de widgets.
1º Vamos iniciar aplicando o estilo CSS para um código que ainda iremos inserir:
Localize o código abaixo, para encontrar mais rapidamente, utilize a ferramenta Ctrl + F do seu teclado.
#blog-pager-newer-link {
float: $startSide;
}
#blog-pager-older-link {
float: $endSide;
}
#blog-pager {
text-align: center;
}
Se você modifica seu template por meio da função designer de modelo do blogger, o código a ser encontrado será este:
.blog-pager {
background: $(paging.background);
}
.blog-pager-older-link, .home-link,
.blog-pager-newer-link {
background-color: $(content.background.color);
padding: 5px;
}
Após encontrar, substitua todo o código por este:
#blog-pager a {
font-family: Arial;
color: #333; /*Cor da letra*/
font-size: 13px; /*tamanho da letra*/
padding: 5px;
text-decoration: none;
background: #e6e6e6; /* cor do fundo*/
border: solid #ccc 1px; /*cor da borda*/
}
#blog-pager a:hover {
color:#fff; /*Cor da letra ao passar o mouse*/
background-color:#0071bb; /*Cor da fundo ao passar o mouse*/
}
.blog-pager-older-link {
float: right;
}
.blog-pager-newer-link {
float: right;
}
Salve e vamos para a parte do HTML.
1º Localize o código abaixo, para encontrar mais rapidamente, utilize a ferramenta Ctrl + F do seu teclado.
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
</div>
<div class='clear'/>
</b:includable>
E substitua por este outro código:
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' title='posts mais recentes'>« página anterior</a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' title='posts mais antigos'>próxima página »</a>
</span>
</b:if>
</div>
<div class='clear'/>
</b:includable>
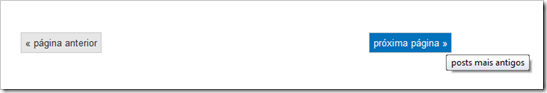
Salve e Pronto! O resultado obtido será este:
Até a próxima!
Share This :
![[v2] BloggerAntenado](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHyEjNtu-2PD6RNIdLj7mw23xKX69b2MqV2sctjBqJ4w7mTZthrHJ07oXd-AKNc54mePMXQc3DUa5dAyvxm-j6uMsTlDqo5vScKaqo0IwrFQLK2KO002McmIxXthLDhE-ze4T68nWq0IE/s1600/MasignCleanLogo.png)




comment 0 comentários
more_vert